居中图片可以使图片在网页中居中对齐,增强网页的美观性和可读性。在HBuilder中,您可以使用CSS来实现图片的居中布局。
hbuilder图片居中教程
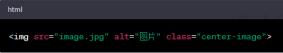
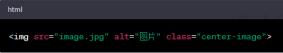
1、使用CSS选择器选择要居中的图片元素。

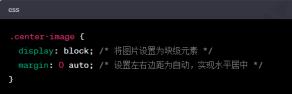
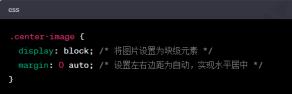
2、在CSS中定义居中布局的样式。

3、如果您想要在垂直方向上居中图片,可以将图片所在的父元素设置为 Flexbox 布局,并使用垂直居中的属性。

居中图片可以使图片在网页中居中对齐,增强网页的美观性和可读性。在HBuilder中,您可以使用CSS来实现图片的居中布局。
1、使用CSS选择器选择要居中的图片元素。

2、在CSS中定义居中布局的样式。

3、如果您想要在垂直方向上居中图片,可以将图片所在的父元素设置为 Flexbox 布局,并使用垂直居中的属性。

上一篇 hbuilder文件存储位置
下一篇 wa插件使用方法